No Compromise
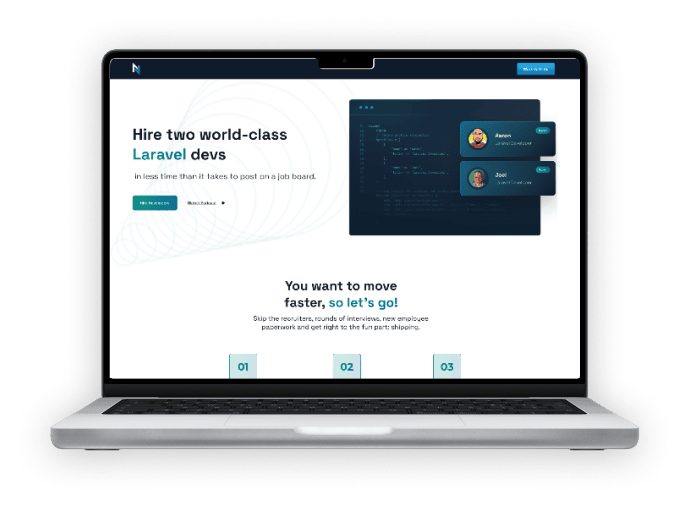
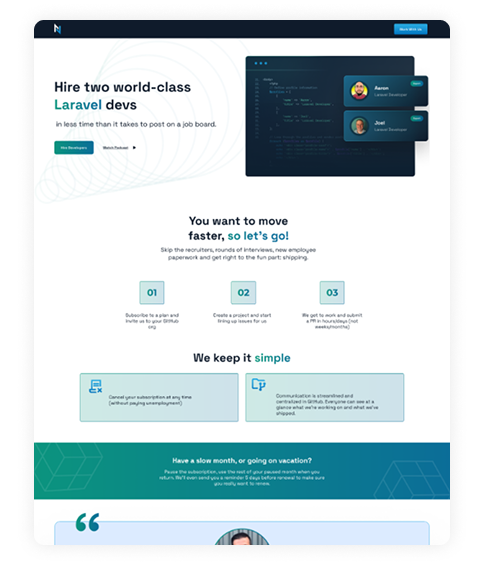
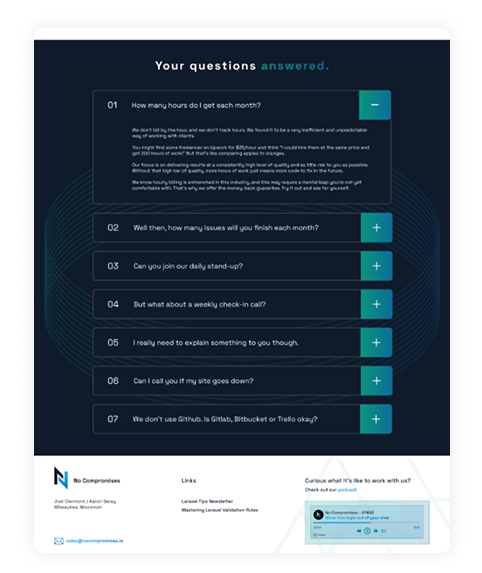
No Compromise is a cutting-edge professional website designed to showcase the exceptional expertise of a Laravel developer focused on team augmentation services. This platform serves as a bridge between businesses and highly skilled Laravel developers, ensuring seamless integration into client teams for project execution and growth.
The development of this website was driven by the need to create a compelling online presence that accurately represents the developer’s technical prowess, emphasizes the unique value of team augmentation, and provides an intuitive user experience for potential clients.
Through a meticulous design and development process, the No Compromise website achieves its goal of presenting the developer’s services, portfolio, and customer-centric approach in an engaging and professional manner.

Project Goal
The primary objectives for the No Compromise website included:
Highlighting Expertise: Effectively showcasing the developer’s deep knowledge and hands-on experience in Laravel development to build credibility and attract prospective clients.
Encouraging Collaboration: Creating a user-friendly platform to simplify inquiries and foster potential partnerships with businesses seeking Laravel development services.
Establishing Credibility: Leveraging testimonials, case studies, and an elegant design to instill confidence in clients about the developer’s capabilities.
Modern and Scalable Design: Developing a platform that not only meets the current demands of the business but also accommodates future expansions, such as new services and features.
Optimized User Experience: Ensuring intuitive navigation and functionality to encourage prolonged site engagement and conversion.
Client Expectations
The client envisioned a website that would:
- Showcase Expertise: Present their Laravel development skills in a polished and professional manner.
- Simplify Communication: Enable potential clients to easily access information and initiate collaboration.
- Build Credibility: Leverage testimonials and project showcases to establish trust with prospective clients.
- Ensure Scalability: Provide a flexible platform that can accommodate new services and features as the business grows.
- Deliver a Modern Aesthetic: Create a visually appealing design that aligns with contemporary web design standards.
Content Strategy
To effectively communicate the developer’s value proposition, we crafted an organized and compelling content strategy:
Service Pages: Provided in-depth explanations of Laravel development services and the team augmentation process.
Portfolio Highlights: Showcased successful projects to demonstrate technical expertise and versatility.
Client Testimonials: Incorporated authentic feedback to establish trust and credibility.
Optimized Call-to-Actions: Strategically positioned CTAs to prompt inquiries and encourage potential collaborations.
Problem
The client faced several significant challenges in creating a website that effectively communicated the value of their Laravel development services:
Demonstrating Expertise: The client needed a platform that would highlight their specialized skills in Laravel development and team augmentation without overwhelming the audience.
Clear Service Presentation: Explaining the benefits of team augmentation in a simple, compelling manner that resonates with potential clients.
User Engagement: Building a website that captures user interest and converts visitors into active leads.
Scalability and Future-Readiness: Preparing the platform to adapt to business growth, including the addition of new offerings and features.

Soultion
We approached the project with a strategic focus on delivering a high-quality, user-centric website through robust design, development, and optimization practices:
UI/UX Design: Our team used Figma to design a sleek, modern interface tailored to the needs of businesses seeking Laravel development services.
Content Strategy: To effectively communicate the developer’s value proposition, we crafted an organized and compelling content strategy.
Development: We built the website using WordPress, leveraging its flexibility and scalability to meet the project’s requirements.
Testing and Deployment: The website was deployed on a high-performance hosting solution, ensuring reliability and scalability.

Teck Stack
Design Tools:
- Figma: For wireframing, prototyping, and designing an intuitive user interface.
Development Tools:
- WordPress: Used as the CMS for flexibility and scalability.
- CSS Frameworks: For custom styling and consistent design implementation.
- Plugins: Utilized Elementor for drag-and-drop design, WPForms for form handling, and Yoast SEO for search engine optimization.
Other Technologies:
- Hosting Platforms: Deployed on SiteGround or Bluehost for robust performance.
- Analytics Tools: Integrated Google Analytics for tracking user behavior and website performance.
- Performance Tools: Used GTmetrix and Lighthouse to monitor and optimize speed and functionality.
Optimized Performance:
Fast loading times and responsive design enhanced the overall user experience.
Future-Ready Design:
The WordPress-based infrastructure allows the website to grow alongside the business, accommodating new features and services effortlessly.