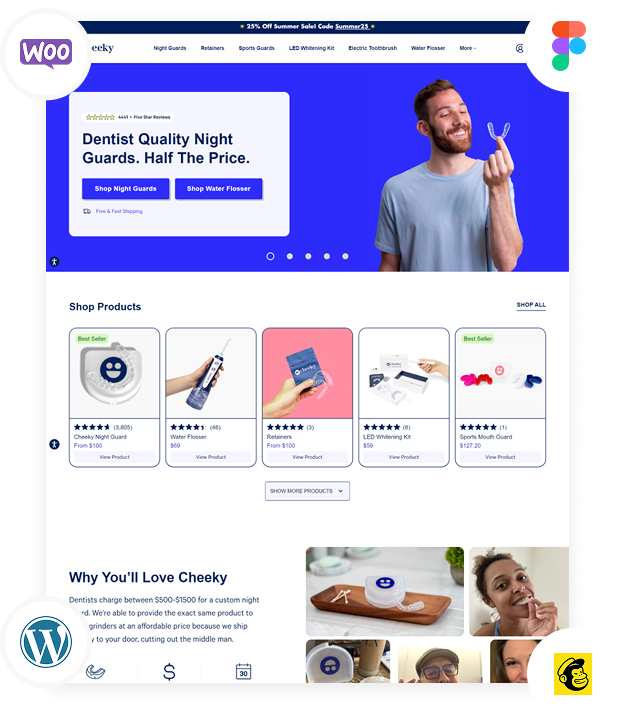
Get Cheeky
Get Cheeky is a direct-to-consumer dental care platform focused on providing affordable, high-quality, custom dental products. The website offers a range of products, including custom-fitted night guards, retainers, and teeth whitening kits. Customers can order impression kits, take their own dental impressions at home, and receive personalized products tailored to their needs.
The website emphasizes convenience, affordability, and customer care, making dental solutions accessible without the high costs associated with traditional dentist visits. The platform also incorporates a subscription service for recurring orders, ensuring continuous dental care.

Project Goal
The main objective of the Get Cheeky website was to:
Provide Affordable Dental Solutions: Offer custom dental products, like night guards and retainers, directly to consumers at a fraction of the cost compared to dentist visits.
Simplify the Ordering Process: Create a user-friendly experience where customers can easily order their dental products, including impression kits, with minimal hassle.
Increase Customer Engagement: Encourage repeat purchases through subscription models for regular product replacements and ensure customer retention through easy navigation and clear calls to action.
Client Expectations
The client’s expectations for Get Cheeky included:
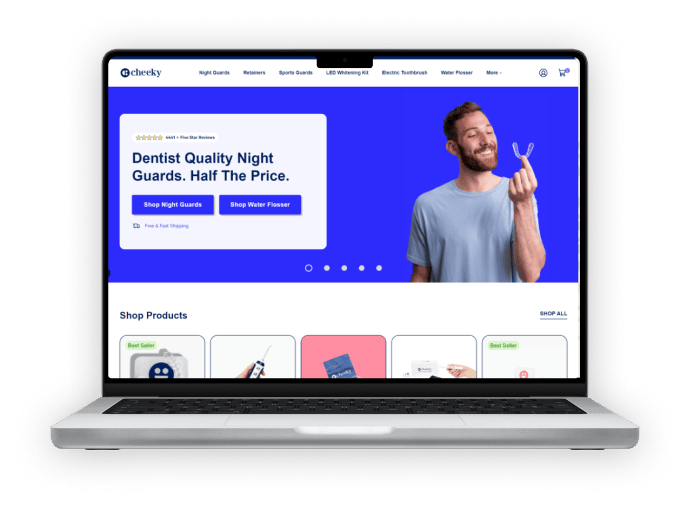
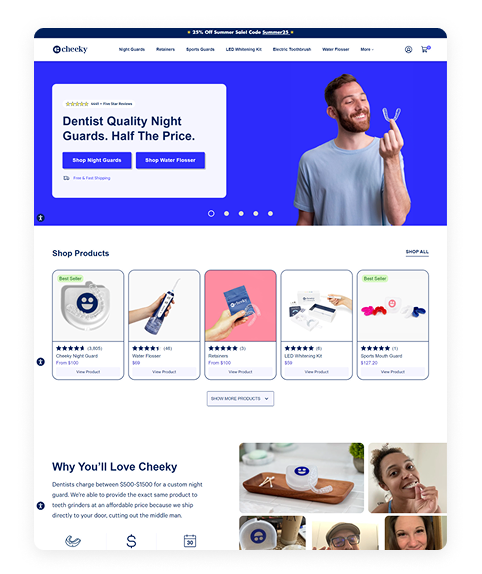
- High-Quality User Experience: A clean, modern, and easy-to-navigate website that reflected the brand’s mission of offering affordable dental products with a personal touch.
- Secure and Simple Ordering Process: The website needed to simplify the process of ordering custom products, including an easy-to-use impression kit ordering system.
- Clear Communication: Transparency in product offerings, pricing, and shipping policies to foster trust and ensure customer satisfaction.
- Optimized for Conversions: The website needed to drive sales, encourage product reviews, and prompt customers to subscribe for recurring product shipments.
Content Strategy
The content strategy for Get Cheeky focused on educating customers while making the purchasing process straightforward.
Product Education: Detailed information on how each product works, its benefits, and why Get Cheeky’s offerings are a more affordable solution compared to traditional dental products.
Customer Reviews: Highlighting positive testimonials from satisfied customers to build trust and credibility.
Clear Instructions: Step-by-step guides on how to use impression kits and take proper care of the products, ensuring a seamless user experience.
Problem
The main challenges faced during the project included:
Creating an Intuitive User Experience: Given the custom nature of the products, it was important to design a smooth user journey that would guide customers through ordering their impression kits, taking their impressions, and receiving their custom products.
Building Trust with New Customers: As an e-commerce platform for dental products, building trust was crucial. Many users are hesitant to purchase dental products online, so the website needed to communicate reliability and professionalism.
Subscription Model Integration: The platform needed to accommodate a subscription service for recurring orders of products like night guards, which could be a challenge to integrate seamlessly.

Soultion
To address these challenges, we implemented the following solutions:
User-Centric Design: Using Figma, we designed a clean and intuitive website that guides users through the product selection and ordering process, ensuring they understand how to use the products and the benefits of each item.
Trust-Building Features: Customer reviews, clear pricing, and transparent shipping and return policies were prominently displayed to ensure customers felt confident in their purchase.
Subscription Integration: We integrated a simple subscription model that allowed customers to sign up for recurring orders of products like night guards and retainers, with easy management options for changing or canceling subscriptions.

Teck Stack
The tech stack for Get Cheeky included:
Figma: Used for designing wireframes, prototypes, and high-fidelity mockups to ensure a smooth design-to-development handoff.
WordPress: Chosen for its flexibility in managing e-commerce content, product listings, and blog posts, while also providing a user-friendly backend for the client.
WooCommerce: Integrated with WordPress to handle product sales, payments, and subscriptions.
Stripe and PayPal: Used for secure payment processing, ensuring customers could easily pay for their products.
Mailchimp: Integrated for email marketing and customer retention campaigns, including abandoned cart reminders and promotional offers.
Cloud Hosting: Ensured fast load times, scalability, and security for the e-commerce platform, especially during high-traffic sales periods.